
最近發現一個有趣的東西,instance.page,這也是一個新的頂級域名,滿有趣的。
只要在你的 html 最後面 (建議是在 </body> 前面) 加上下面這段語法即可:
<script src="//instant.page/3.0.0" type="module" defer integrity="sha384-OeDn4XE77tdHo8pGtE1apMPmAipjoxUQ++eeJa6EtJCfHlvijigWiJpD7VDPWXV1"></script>
現在老洪的 IT 也加上了這段語法,感受一下,特別是用滑鼠產生 hover 行為的時候,點擊後是不是變快了呢?!~
其實這是一個偷吃步的方法,作法很簡單,只是去監控 hover 的動作,把有 URL 的透過 prefetch 的方式,在點擊之前就 "偷偷" 下載了。
自然而然,在點下連結後,因為已經 cached 了,所以 "感受" 上就會變快,只是對於一些像是 PageSpeed 之類的是沒用的。
但其實人都是很吃感覺的啦,只要感覺上有變快就 ok 囉~~
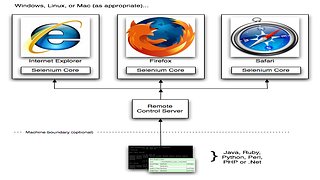
目前在 Chrome 的支援度最好,在Edge 暫時不支援~ Firefox 上還是會重新下載 (open bug),至於 Safari 13.0,預設就 disabled 了~