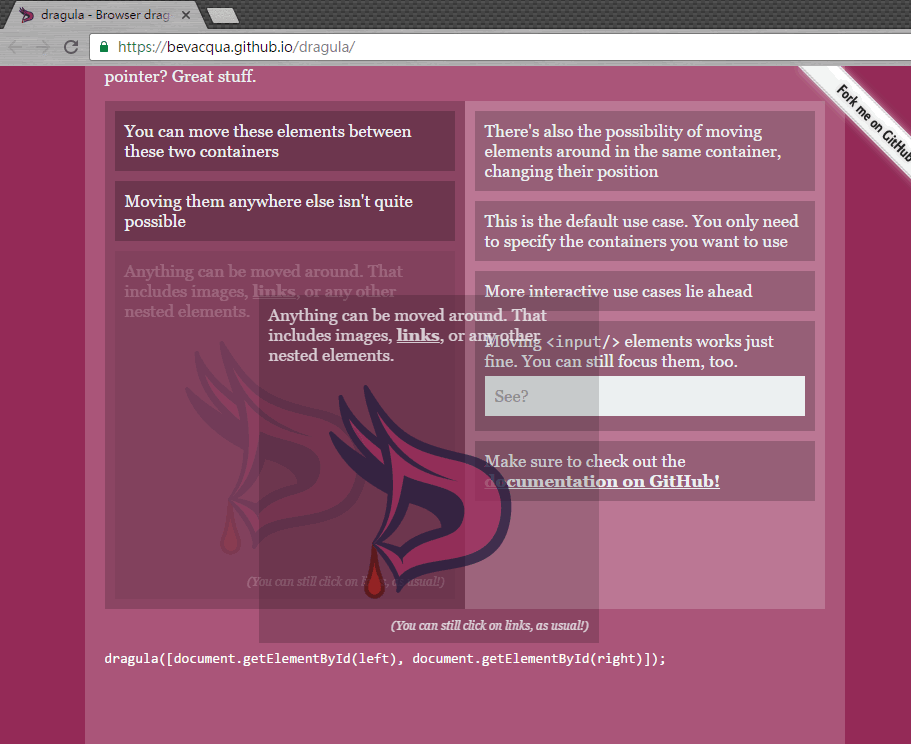
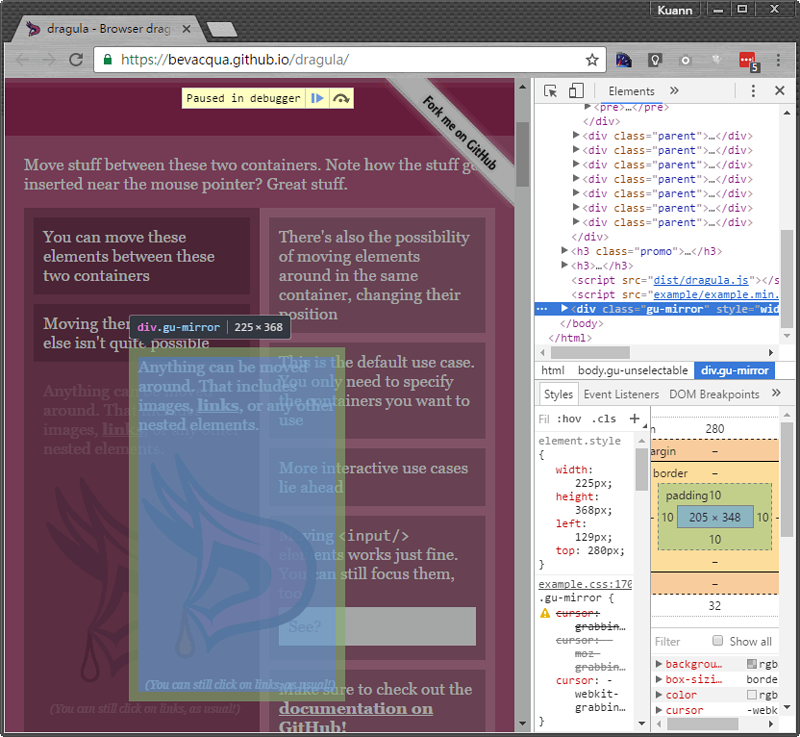
最近在看 Dragula,邊玩的時候,就發現如果我想要監看拖拉的行為,或是拖拉中的 DOM 時,不知道怎麼用 DevTools 檢視。像是下圖,由於正在拖拉那個區塊,放開後就沒了,即使開啟 DevTool 也看不到,更別論到要如何看到拖走後的那個 DOM 了

好在 Chrome 提供了很好的方法,這樣就可以方便的檢視,並直接動態改掉你想看到的 DOM 喔!!
步驟
-

-
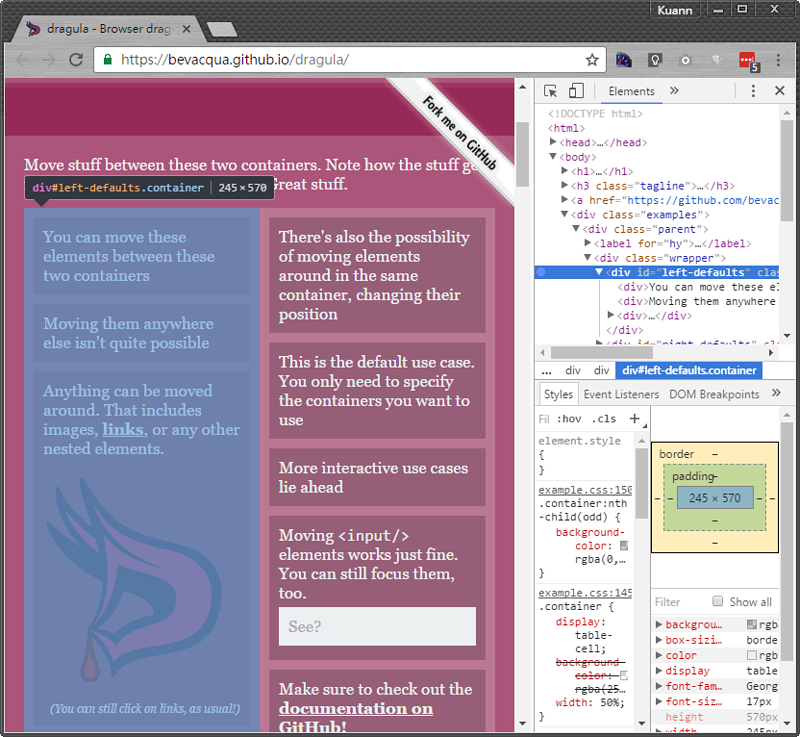
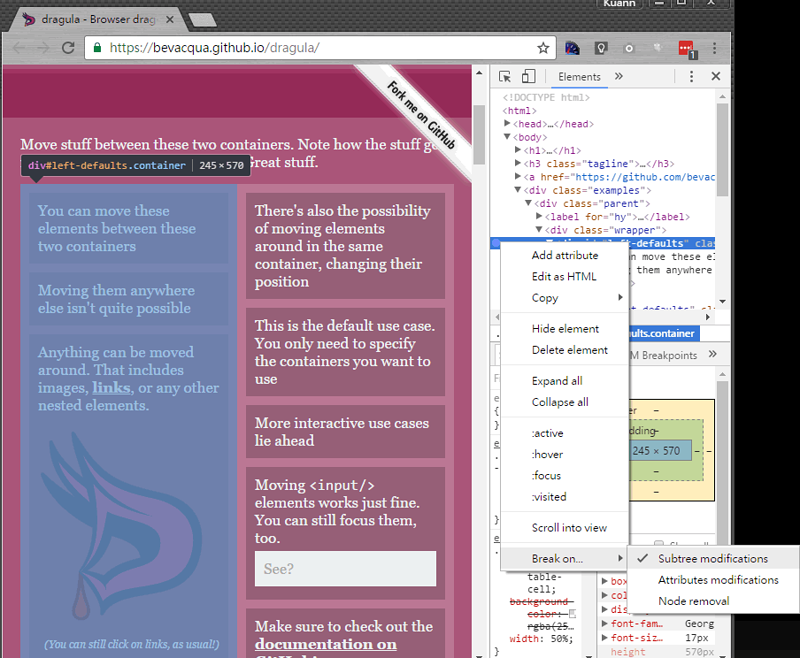
按右鍵設定 Break on在需要觀察的 DOM 上按右鍵,並選擇 Break on...,就是設定一個中斷條件我的範例中,需要監看的是 Subtree modifications 的行為,所以我就設定這個即可

-
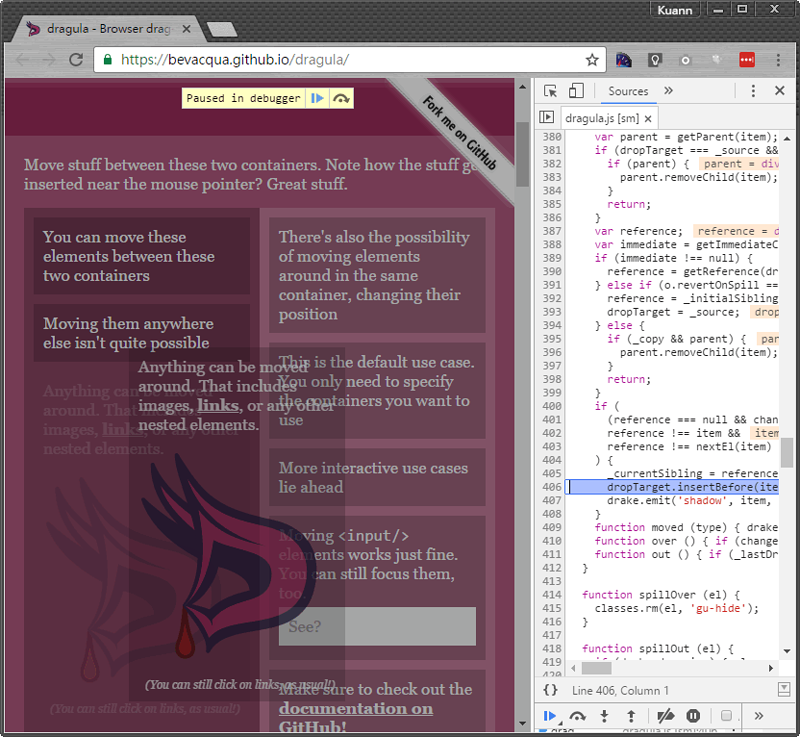
移動 DOM設定好之後,就來移動裡面的 DOM,然後就會出現 debugger,並且進入暫停的狀態

-
切換到 Elements 觀察這個狀態下的 DOM接下來,時間暫停了,你想要看甚麼,改變甚麼都可以囉!!

-
逐行執行 或是 繼續執行如果要程式逐行執行,就按 [F10],若是要繼續執行就按 [F8]不過按完 [F8],可能因為移動,又會跳回 pause 狀態這時候可以去回去設定的地方,把 Break on 取消就好囉!
Facebook 討論區載入中...