 我想現在大多數網站都有嵌入 Google Analytics 做流量分析,以前叫做 GA (Google Analytics),現在叫做 UA (Universal Analytics)
我想現在大多數網站都有嵌入 Google Analytics 做流量分析,以前叫做 GA (Google Analytics),現在叫做 UA (Universal Analytics)不過如果只是看看既有的報表似乎有點不足,如果網站端能夠 "提供些甚麼",這樣就更能夠幫助 Google 產生對網站本身更有意義的資訊喔!~~
今天先來介紹一個簡單的: User-ID ,按照 Google 上的說明是:
透過 User-ID,您可以連結不同裝置和多個工作階段中的主動參與資料,藉此瞭解較長的一段時間內使用者如何與您的內容互動。
ㄟ.... 白話文就是 啟用 User-ID 之後,你就可以透過你的網站登入機制識別使用者,無論他透過何種方式瀏覽你的網站
情境如下: 如果有一個使用者用手機登入你的網站,但同時他也用平板登入你的網站。對於 Google 分析來說,這是兩個不同的 session,但是透過 User-ID 的啟用,就可以讓 Google 知道,這兩個 session 是 同一個帳號,藉此來分析更多的使用者行為
步驟
-
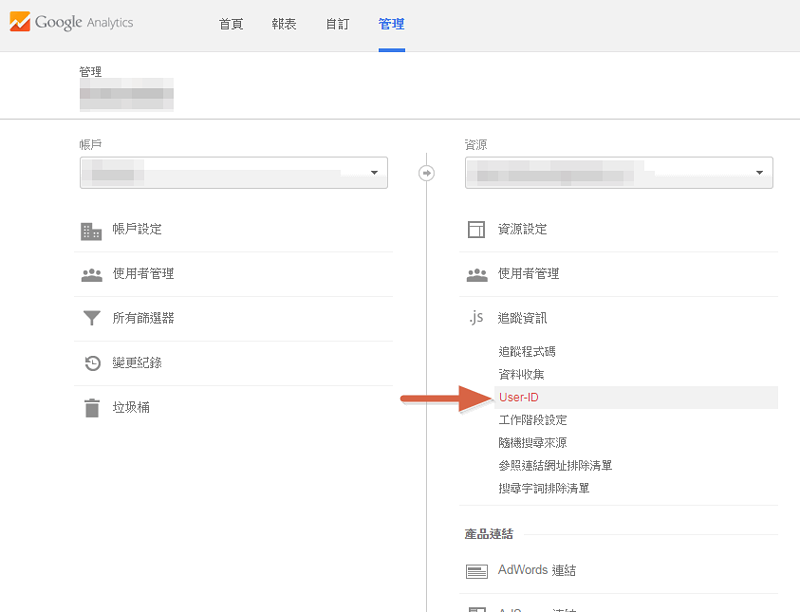
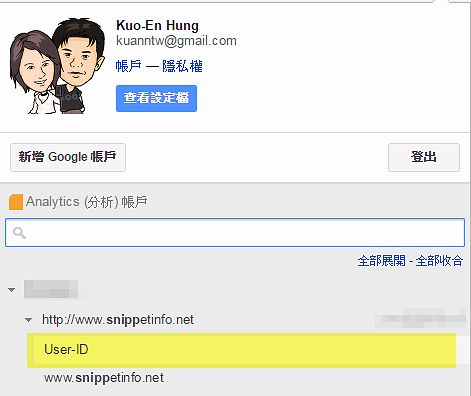
設定 User-ID在選項中找到 User-ID 的設定

-
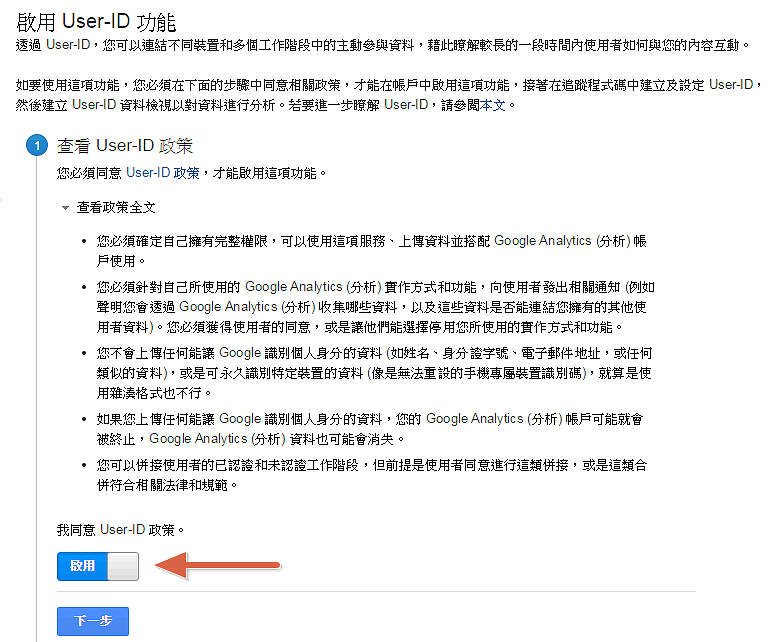
啟用 User-ID需要注意這些事項。因為隱私權的緣故,所以你必須告訴你的使用者你有啟用,不然 Google 隨時可以停掉喔!

-
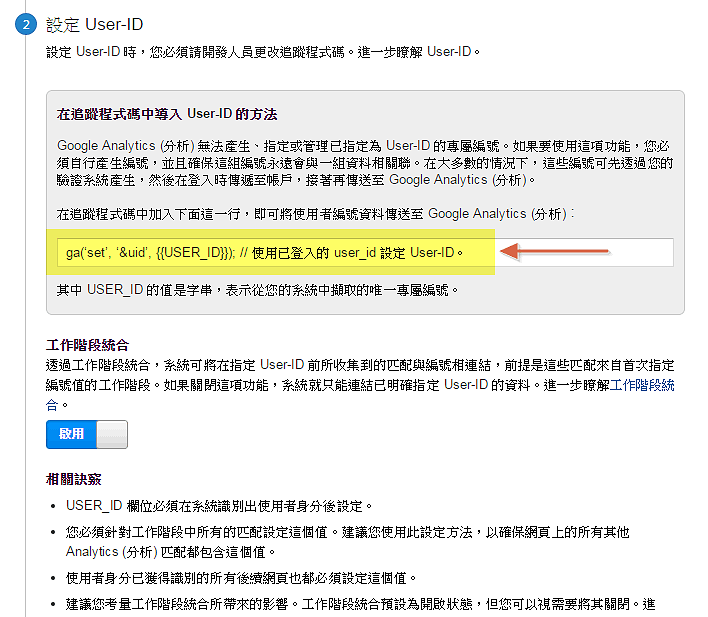
追蹤程式碼這個部分需要合併到原本的程式碼中! 如果你已經嵌入了 Google 分析的 Script,應該會長這樣
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-X', 'auto'); ga('send', 'pageview');只要在 ga('send', 'pageview'); 之前補上 ga('set', '&uid', {{USER_ID}}); 即可實際上,我建議提供 "電腦可識別" 的資料即可,不要提供像是 "帳號" 的資訊如果以 PHP 來說,你的資料庫中有一個 PK 的流水號是 user_id,則建議你使用 id 而不是 account(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-X', 'auto'); ga('set', '&uid', '<?php echo $user['id']; ?>'); ga('send', 'pageview');
-
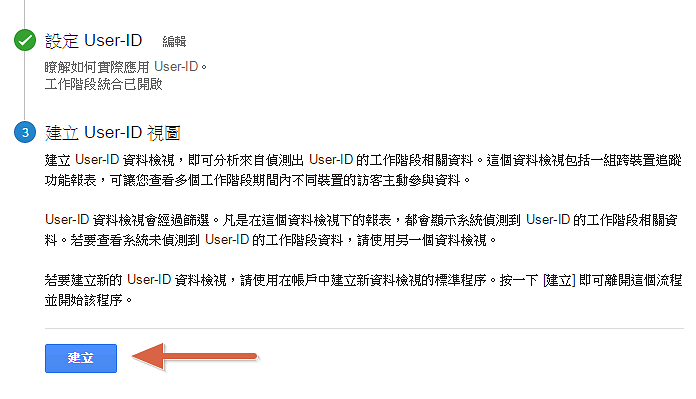
建立 User-ID 視圖

-
設定報表資料檢視名稱如果不知道要設定甚麼,就用 User-ID 吧!

-
檢視 User-ID 報表啟用後就會開始收集資料,所以要等一陣子才能看到報表基本上可以跟原本的報表比對,這樣會比較清楚何處有差異喔!

-
檢視 User-ID 報表啟用 User-ID 的報表會多這三項報表
- 裝置重疊
- 裝置路徑
- 客戶開發裝置

註解
Facebook 討論區載入中...