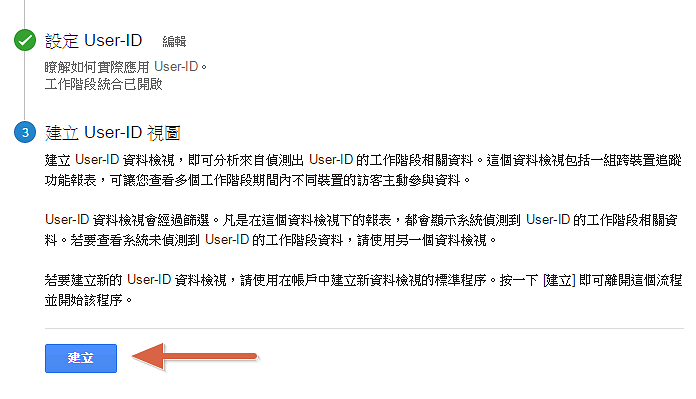
設定 User-ID
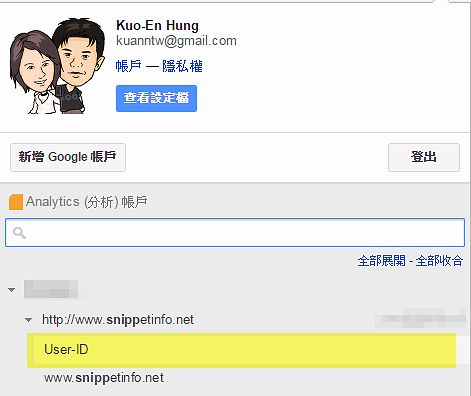
在選項中找到 User-ID 的設定
 我想現在大多數網站都有嵌入 Google Analytics 做流量分析,以前叫做 GA (Google Analytics),現在叫做 UA (Universal Analytics)
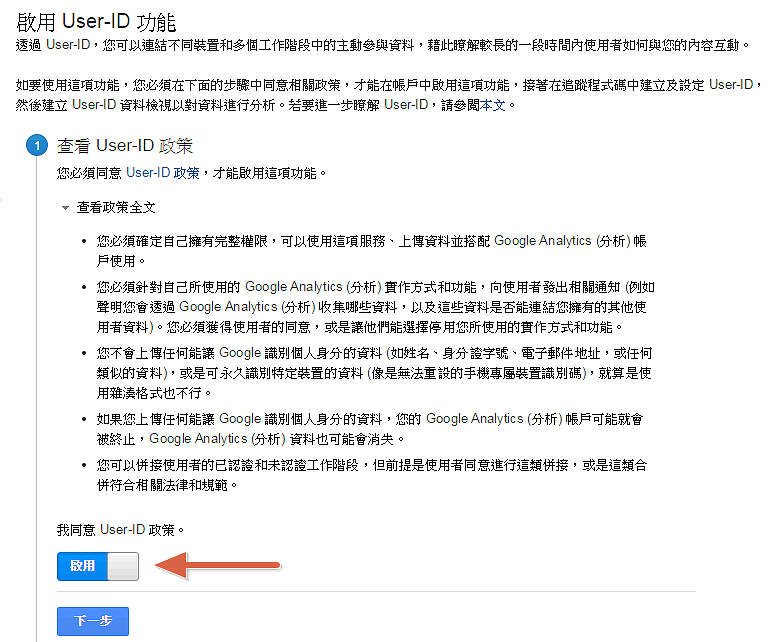
我想現在大多數網站都有嵌入 Google Analytics 做流量分析,以前叫做 GA (Google Analytics),現在叫做 UA (Universal Analytics)透過 User-ID,您可以連結不同裝置和多個工作階段中的主動參與資料,藉此瞭解較長的一段時間內使用者如何與您的內容互動。

(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('set', '&uid', '<?php echo $user['id']; ?>');
ga('send', 'pageview');